Chatbot Display Modes and Configurations
Chatbot display modes allow you to decide how the chatbot will appear to your users, based on your design and functionality requirements. We offer three modes: Full-Screen, Inline, and Minimal. Let’s explore each mode in detail to help you understand how they can be effectively used on your website to meet specific use cases.
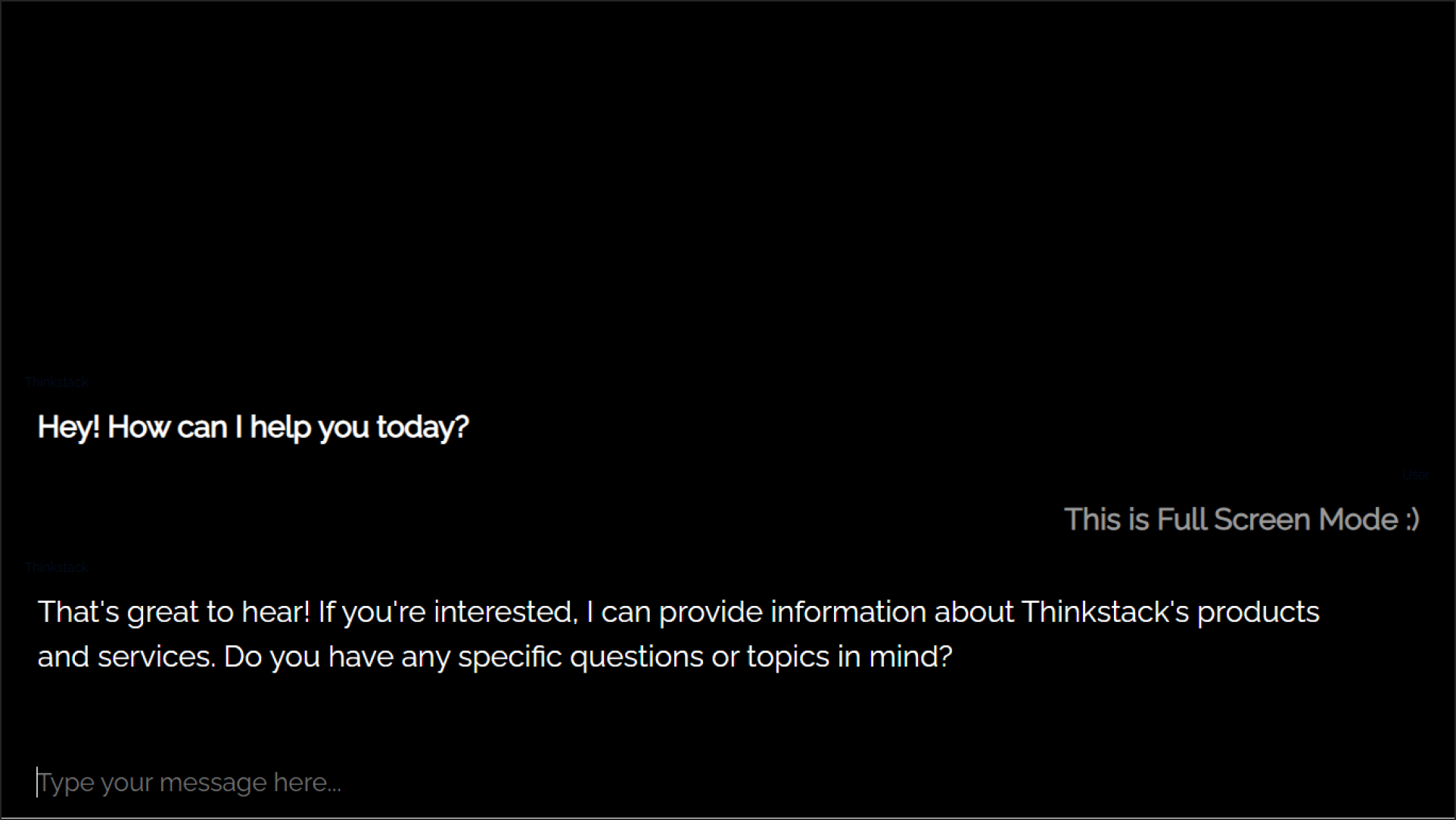
Full-Screen Mode: If you want your users to completely focus on the chat and get the information they need through the chatbot, full-screen mode offers an immersive experience. Alternatively, it can adjust based on the size of the HTML container specified by the developer, offering flexibility to fit various web layouts.

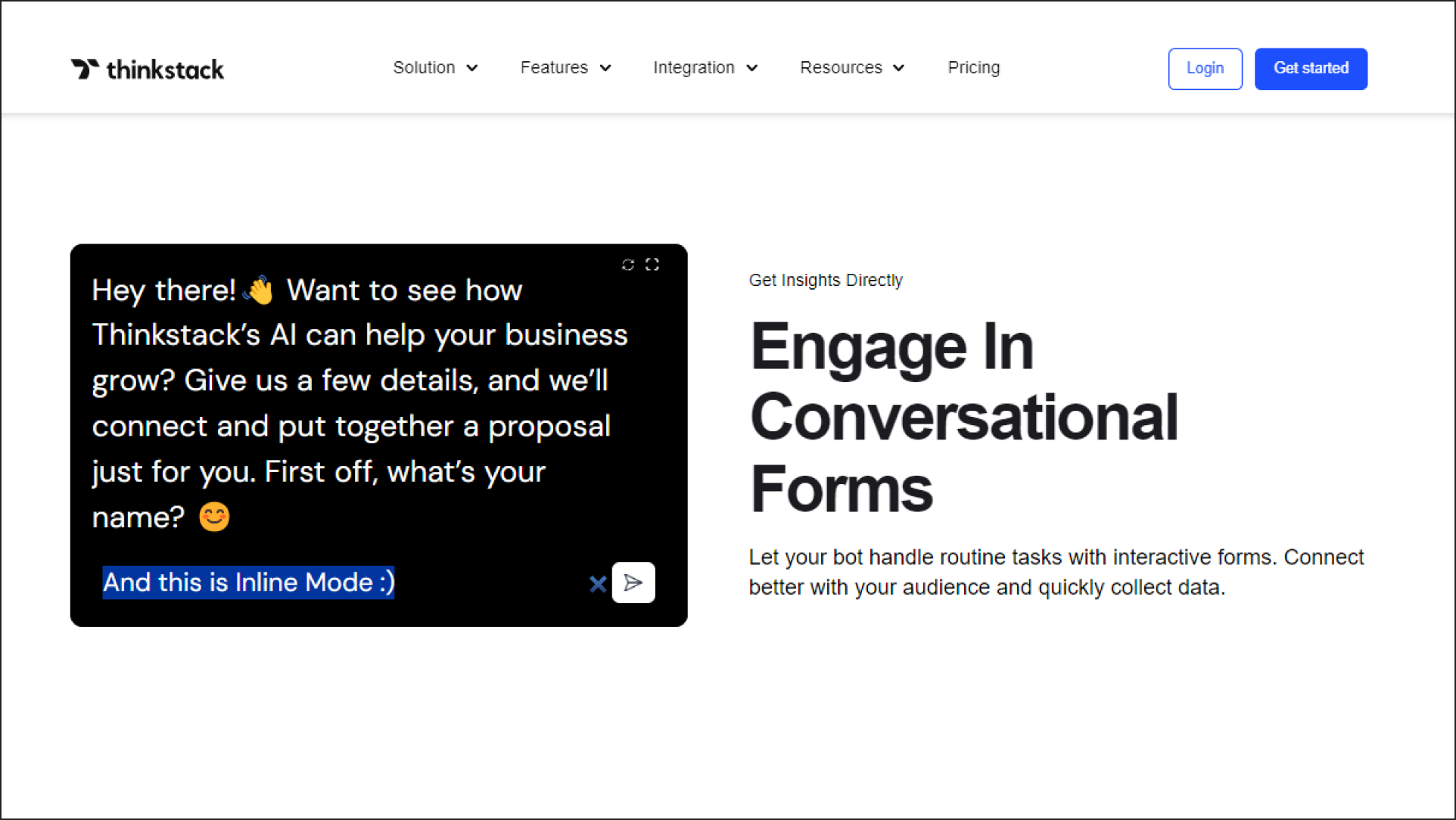
Inline Mode: If users prefer not to be interrupted while navigating the site, inline mode can be used to integrate the chatbot as part of the page's natural flow. Additionally, it can be triggered as a popup for quick access without disrupting the browsing experience.

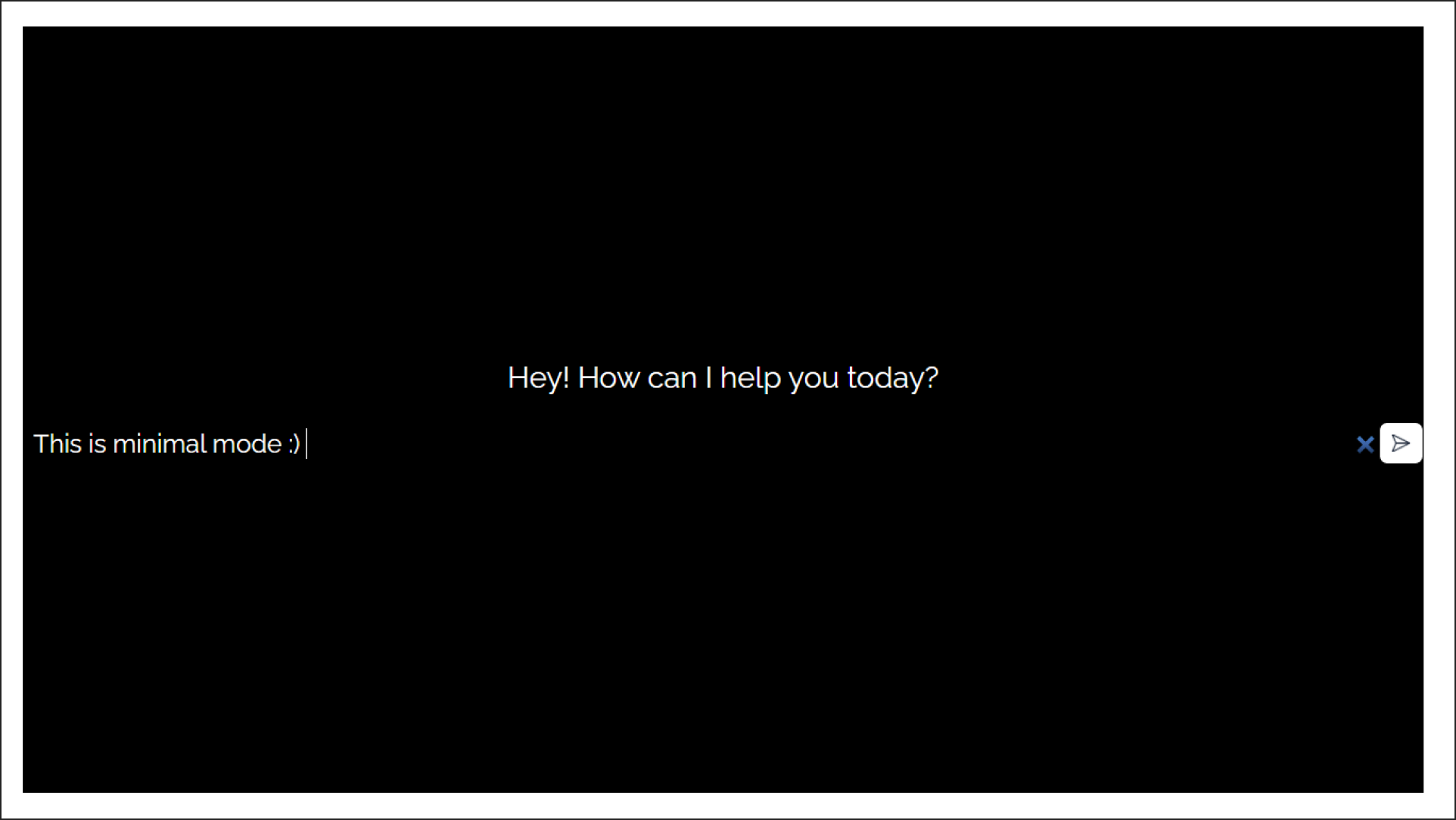
Minimal Mode: If you prefer a simplified chatbot experience, minimal mode is a great option. It works with both full-screen and inline modes, showing only the last AI message to keep the interface clean. This mode is ideal for gathering information through conversational forms or receiving feedback.

Note: All these display modes can be modified by passing the CSS paremeters through the Embed URL.
Customization & Aesthetic Control#
You can fully customize the chatbot's appearance by adding CSS parameters to the embed URL. This flexibility allows developers to adjust colors, fonts, and other visual elements, ensuring the chatbot aligns with your brand identity and website design.
Let's explore these parameters and how they can be used in the embed URL to achieve the desired aesthetic.
Sample URL: https://app.thinkstack.ai/bot/index.html?chatbot_id=typeYourChatbotID&style=000,fff,none,000,999,000,fff,noemoji,28px,bold,minimal,no-lead-form,no-suggestions,no-branding,font-Raleway,input-24px&action_id=typerYourActionID&action_name=typeActionName
For simplicity, let's divide this URL into four parts:
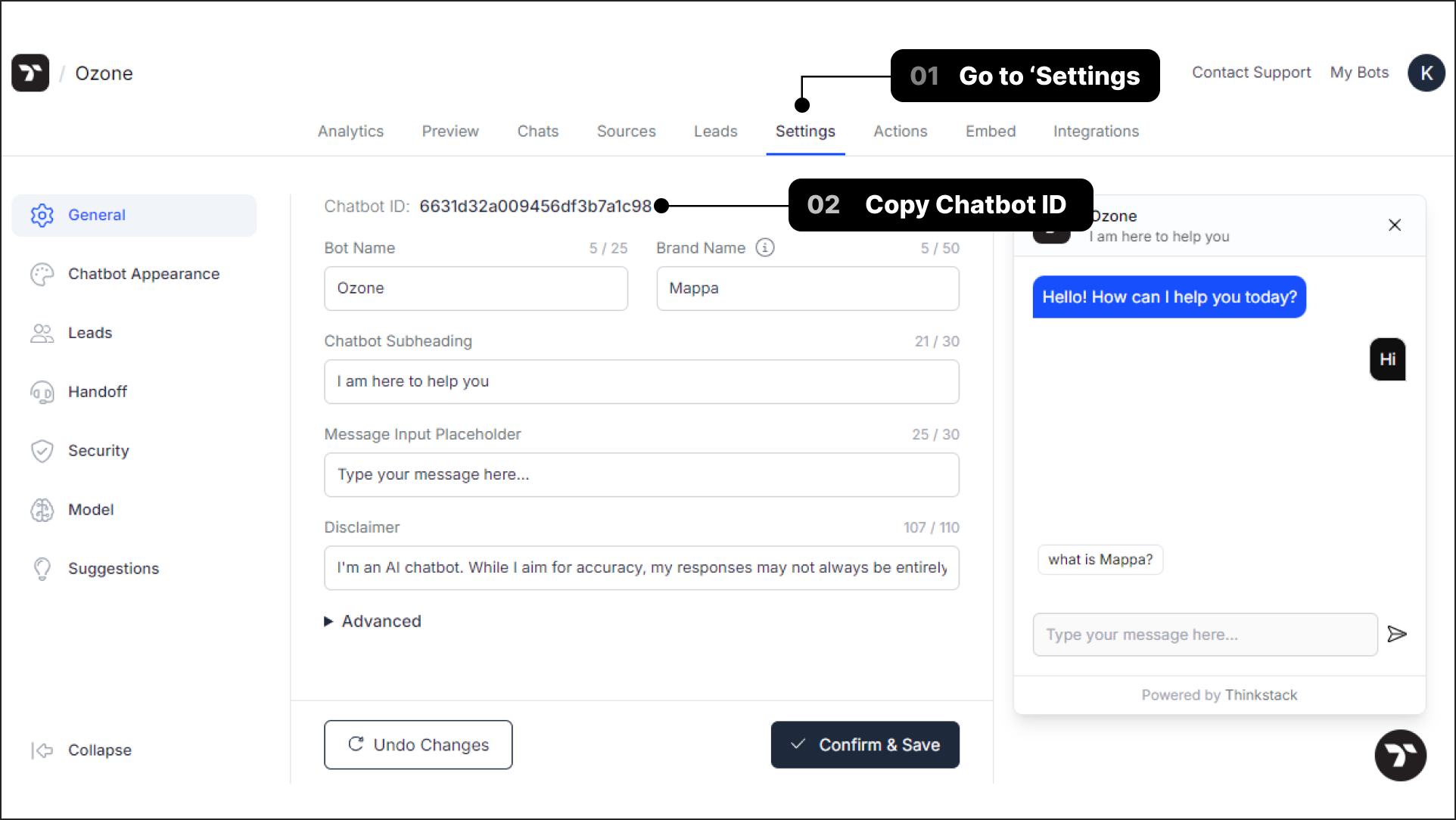
The Chatbot ID:
https://app.thinkstack.ai/bot/index.html?chatbot_id=typeYourChatbotID
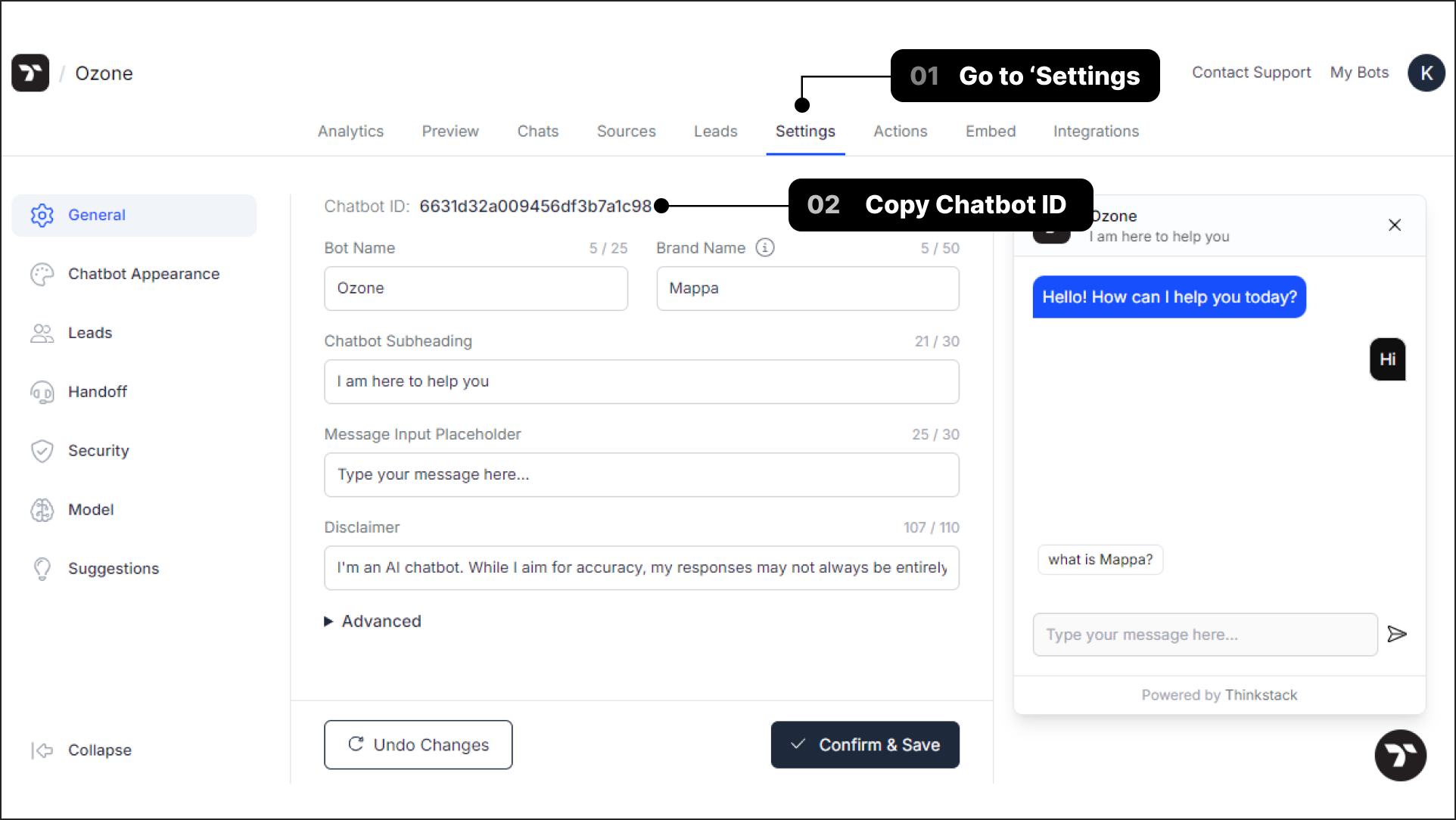
To obtain the chatbot ID, go to the Settings section, then navigate to General. The chatbot ID will be available there. Copy the chatbot ID from this section and paste it as the value for thechatbot_idkey in the link above.
Style Parameter:
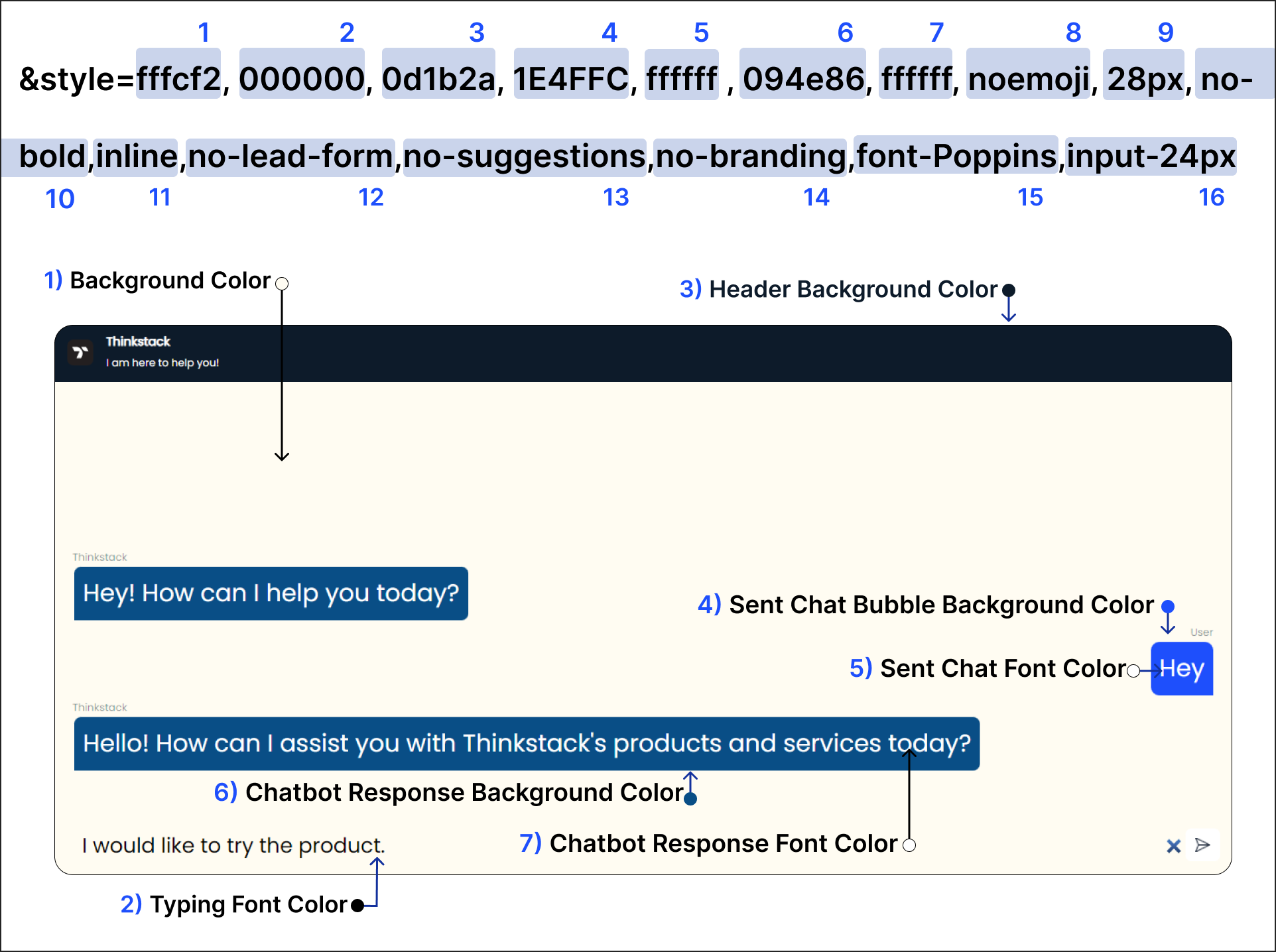
&style=000,fff,none,000,999,000,fff,noemoji,28px,bold,minimal,no-lead-form,no-suggestions,no-branding,font-Raleway,input-24px
This parameter controls the visual design of the chatbot interface, allowing you to customize colors, fonts, and other styling elements to align with your brand.
The following image shows the breakdown of the style parameter: 8) noemoji: Removes the emoji icon from the input box when set.
8) noemoji: Removes the emoji icon from the input box when set.
9) font size: Specifies the font size for the chatbot text.
10) bold: Makes the text in the chat bubbles bold.
11) minimal: Activates minimal mode.
12) lead-form: Disables the lead form that collects user contact details.
13) no-suggestions: Disables suggestion buttons in the chatbot conversation.
14) no-branding: Disables the branding of Thinkstack.ai from the chatbot interface.
15) font-(google font name): Sets the font used in the chatbot text.
16) input-(font size)px: Specifies the font size for the text in the chatbot input box.
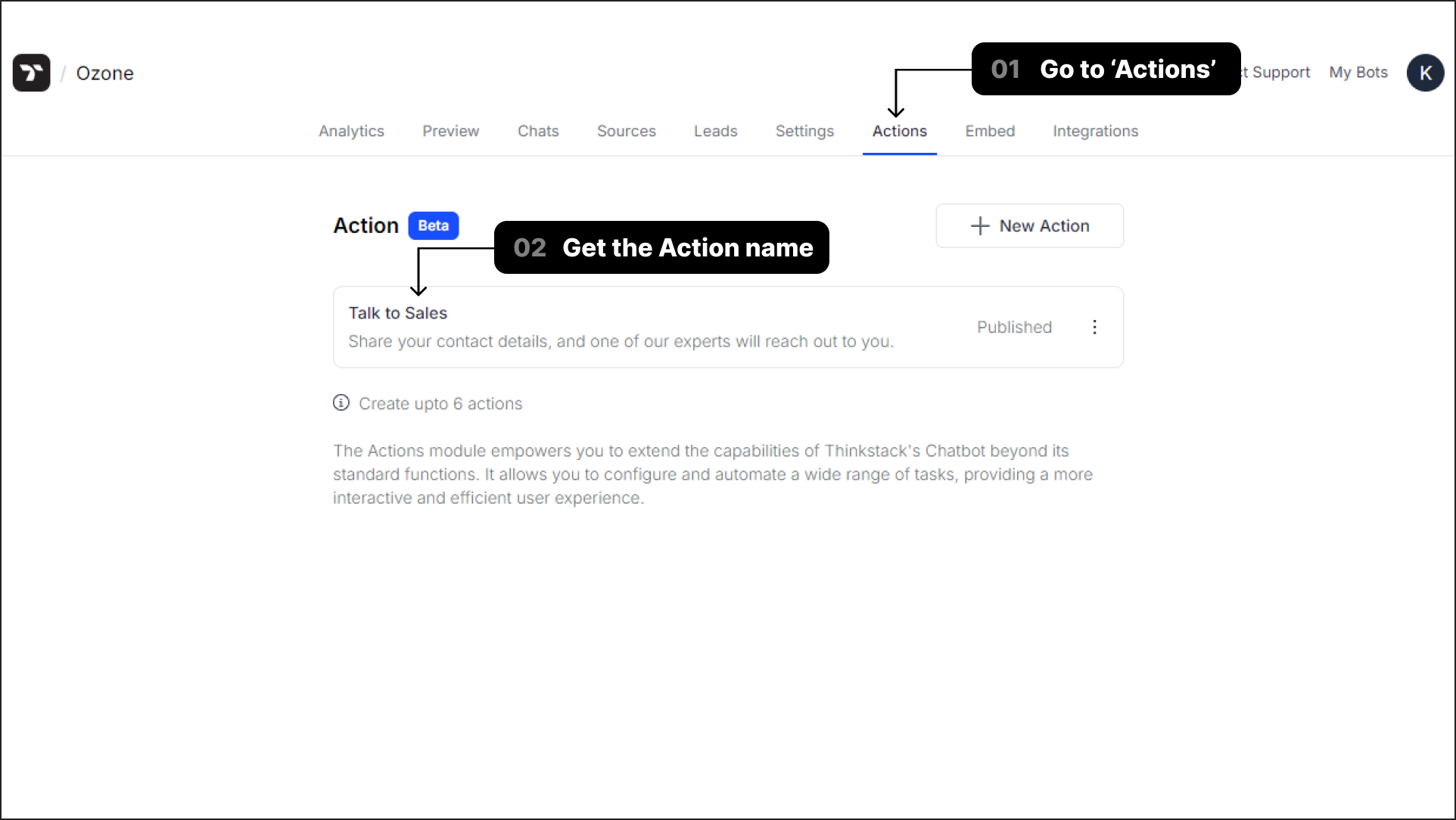
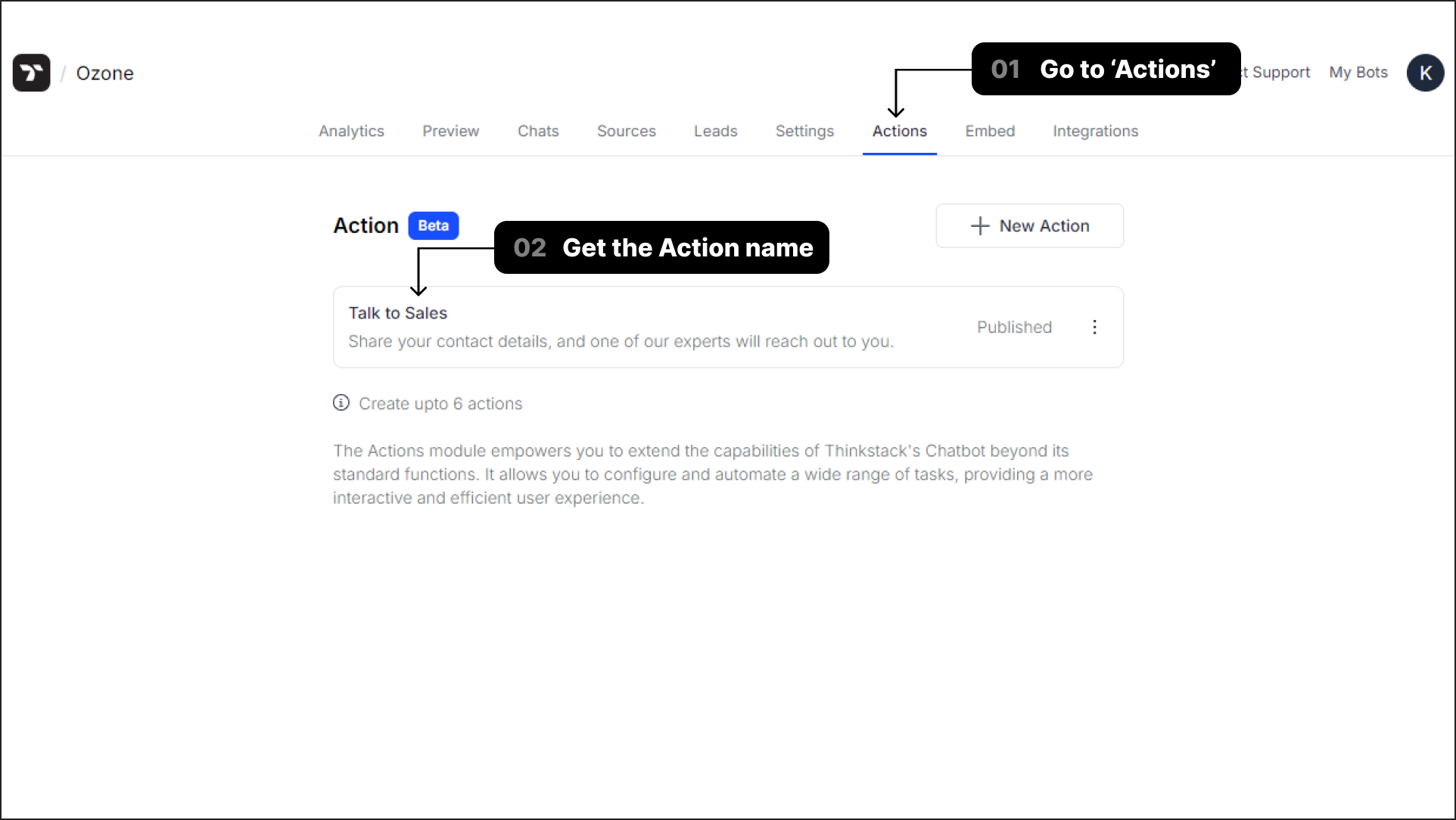
Action Name:
&action_name=typeActionName
This parameter specifies the Action name associated with the Action ID, allowing developers to configure and trigger specific actions seamlessly within the chatbot's interactions.
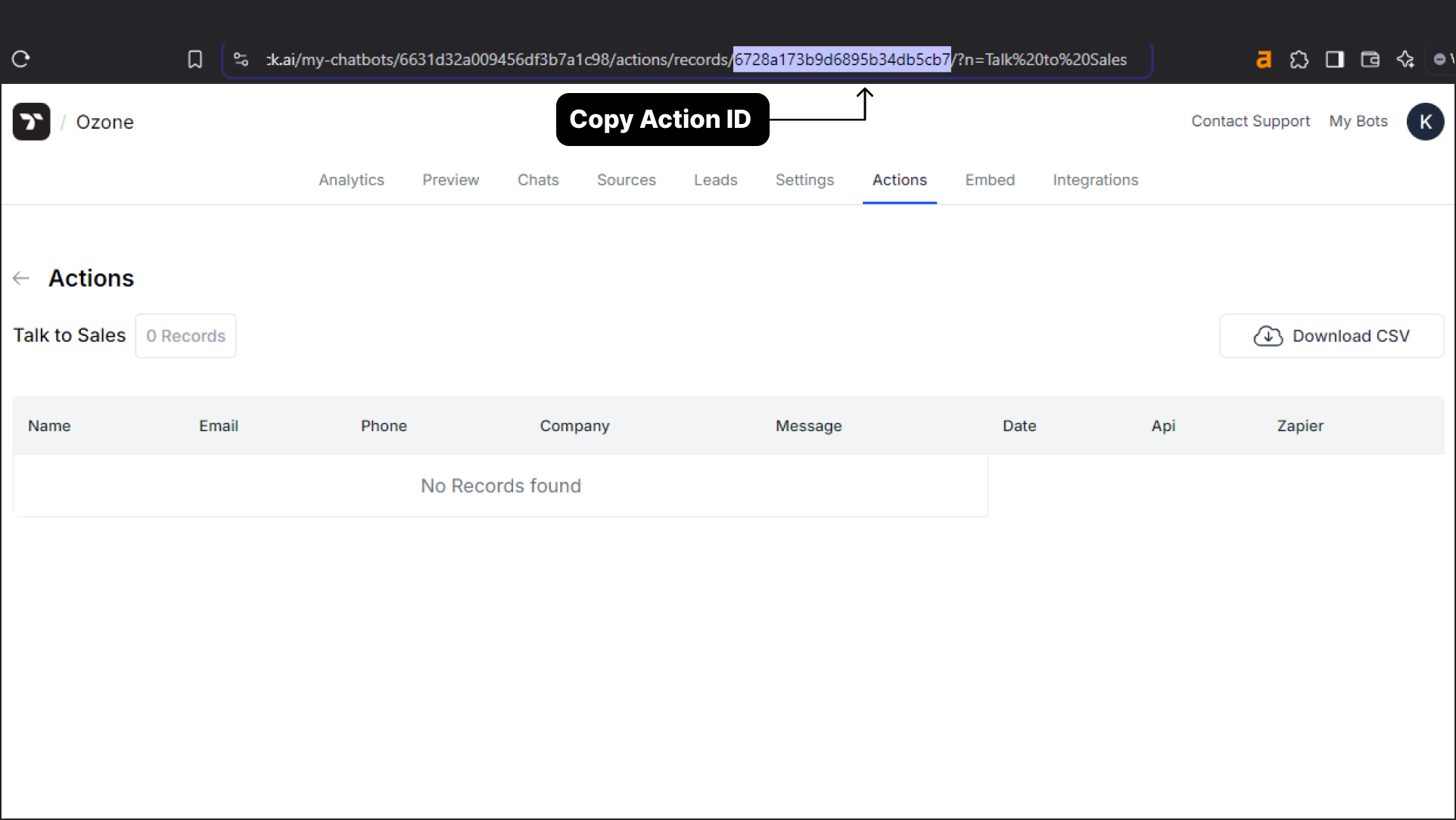
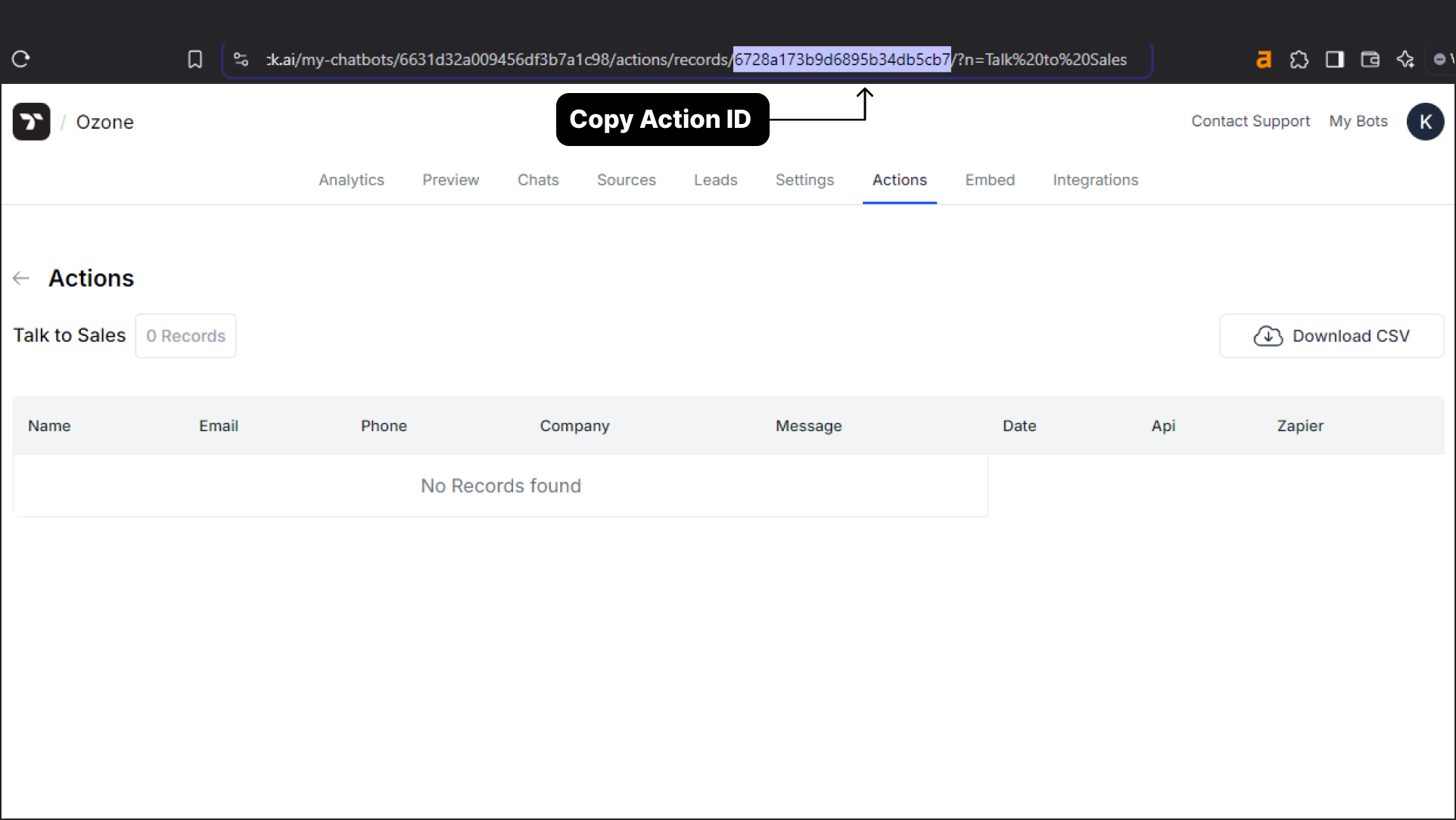
Action ID:
&action_id=TypeYourActionID
This parameter specifies the unique Action ID, which can be obtained from the URL when viewing a specific action. The chatbot can use this ID to automatically trigger predefined actions, such as data collection or form submission, within the flow of a conversation.
That’s a wrap! 🎉 You’ve got everything you need to showcase your chatbot in style—whether it’s Full-Screen for an immersive experience, Inline for smooth integration, or Minimal for a clean, focused look. Plus, with CSS parameters in the Embed URL, you have the power to make it all look and feel just right for your brand.
Exploring Embed URL Parameters for Customizing Your Chatbot#
Let’s explore these parameters and how they can be used in the embed URL to achieve the desired aesthetic.
For simplicity, let’s divide this URL into four parts:
1. The Chatbot ID#
https://app.thinkstack.ai/bot/index.html?chatbot_id=673b2163235ece12e4a8e532
To obtain the chatbot ID, go to the Settings section, then navigate to General. The chatbot ID will be available there. Copy the chatbot ID from this section and paste it as the value for the chatbot_id key in the link above.

2. Style Parameters#
&background-color=B11222&font-color=FFFFFF&header-color=none&query-bubble-color=000000&query-font-color=999999&response-bubble-color=B11222&response-font-color=FFFFFF&font_family=Roboto&input_font_size=64px&font_weight=bold&layout=minimal&no_branding=yes
This parameter controls the visual design of the chatbot interface, allowing you to customize colors, fonts, and other styling elements to align with your brand.
Breakdown of the Style Parameters:#
- background-color: Sets the background color of the chatbot interface.
- font-color: Specifies the default text color.
- header-color: Defines the header section color. Set to
nonefor no header. - query-bubble-color: Sets the color of the user’s chat bubbles.
- query-font-color: Specifies the text color within the user’s chat bubbles.
- response-bubble-color: Sets the color of the chatbot’s response bubbles.
- response-font-color: Specifies the text color within the chatbot’s response bubbles.
- font_family: Defines the font to be used (e.g.,
Roboto). - input_font_size: Specifies the font size for the chatbot’s input field.
- font_weight: Sets the font weight (e.g.,
bold). - layout: Defines the layout style (e.g.,
minimal). - no_branding: Hides Thinkstack branding when set to
yes.
3. Action Name#
&action_name=Report%20Issue
This parameter specifies the Action name associated with the Action ID, allowing developers to configure and trigger specific actions seamlessly within the chatbot’s interactions.

4. Action ID#
&action_id=673b221e235ece12e4a8e5ec
This parameter specifies the unique Action ID, which can be obtained from the URL when viewing a specific action. The chatbot can use this ID to automatically trigger predefined actions, such as data collection or form submission, within the flow of a conversation.

That’s a wrap! 🎉 You’ve got everything you need to showcase your chatbot in style—whether it’s Full-Screen for an immersive experience, Inline for smooth integration, or Minimal for a clean, focused look. Plus, with CSS parameters in the Embed URL, you have the power to make it all look and feel just right for your brand.