Embedding Your Chatbot on a Website
info
This document guides you in embedding your chatbot by selecting a view, copying the script or iframe code, and integrating it into your website.
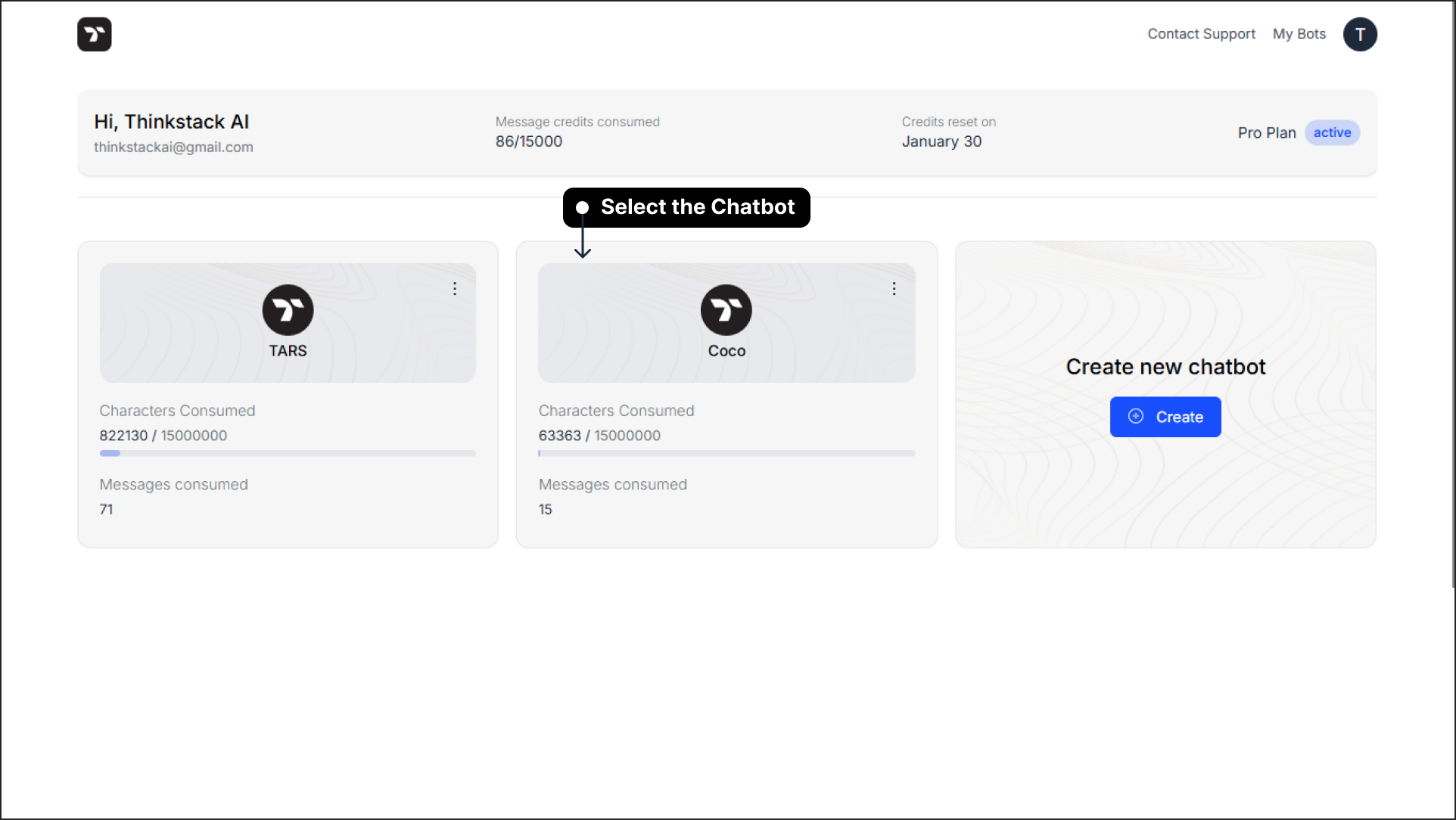
Select Your Chatbot: Log in to your Thinkstack account and select the chatbot you want to embed on your website.

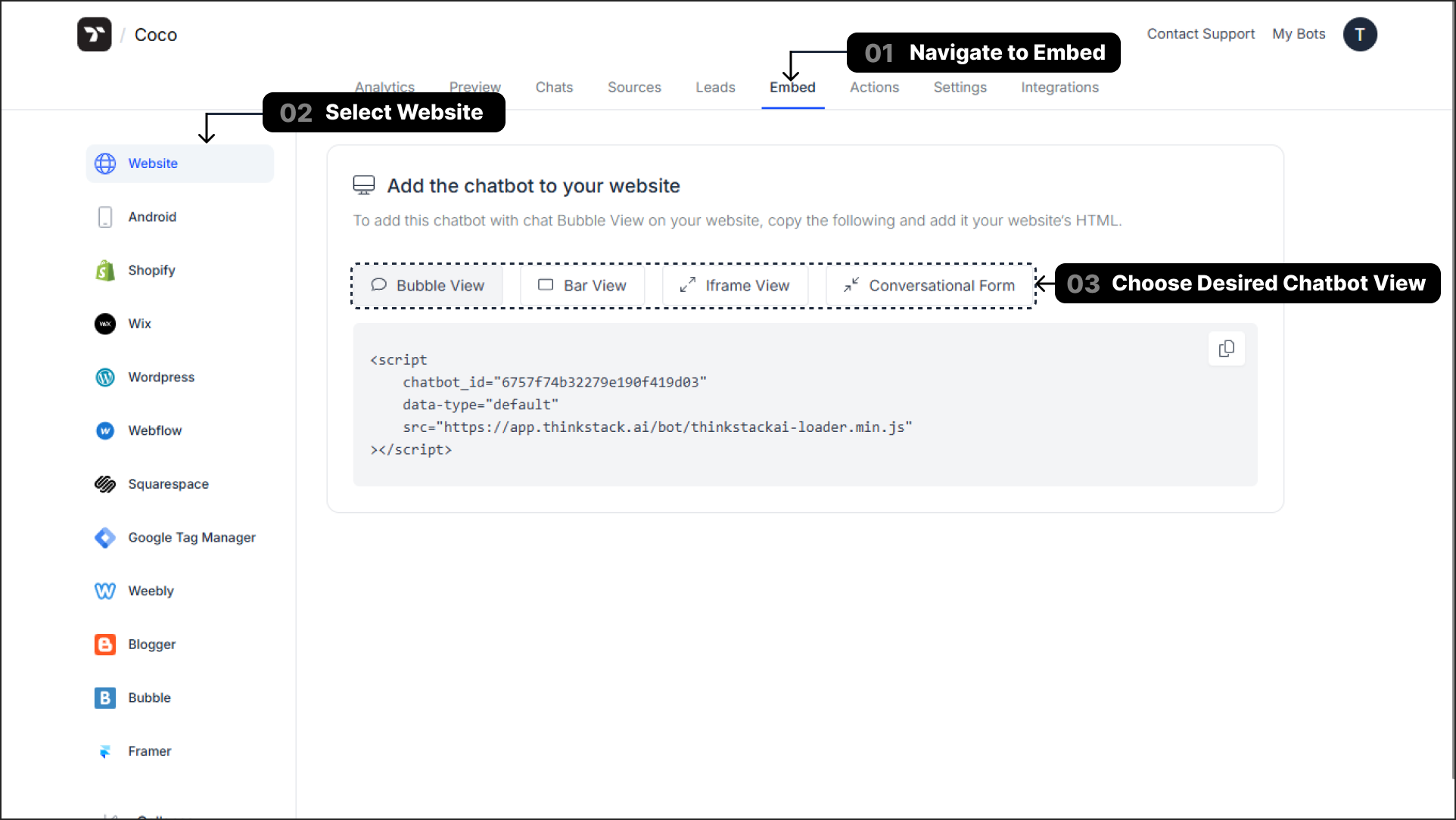
Navigate to the Embed Section: Go to Embed > Website. Select your desired chatbot view: Bubble View, Bar View, Iframe View, or Conversational Form, based on your design and functional requirements.

note
To embed a conversational forms, you must have created and publish the action. Only the list of published actions are available for embedding as conversational form.
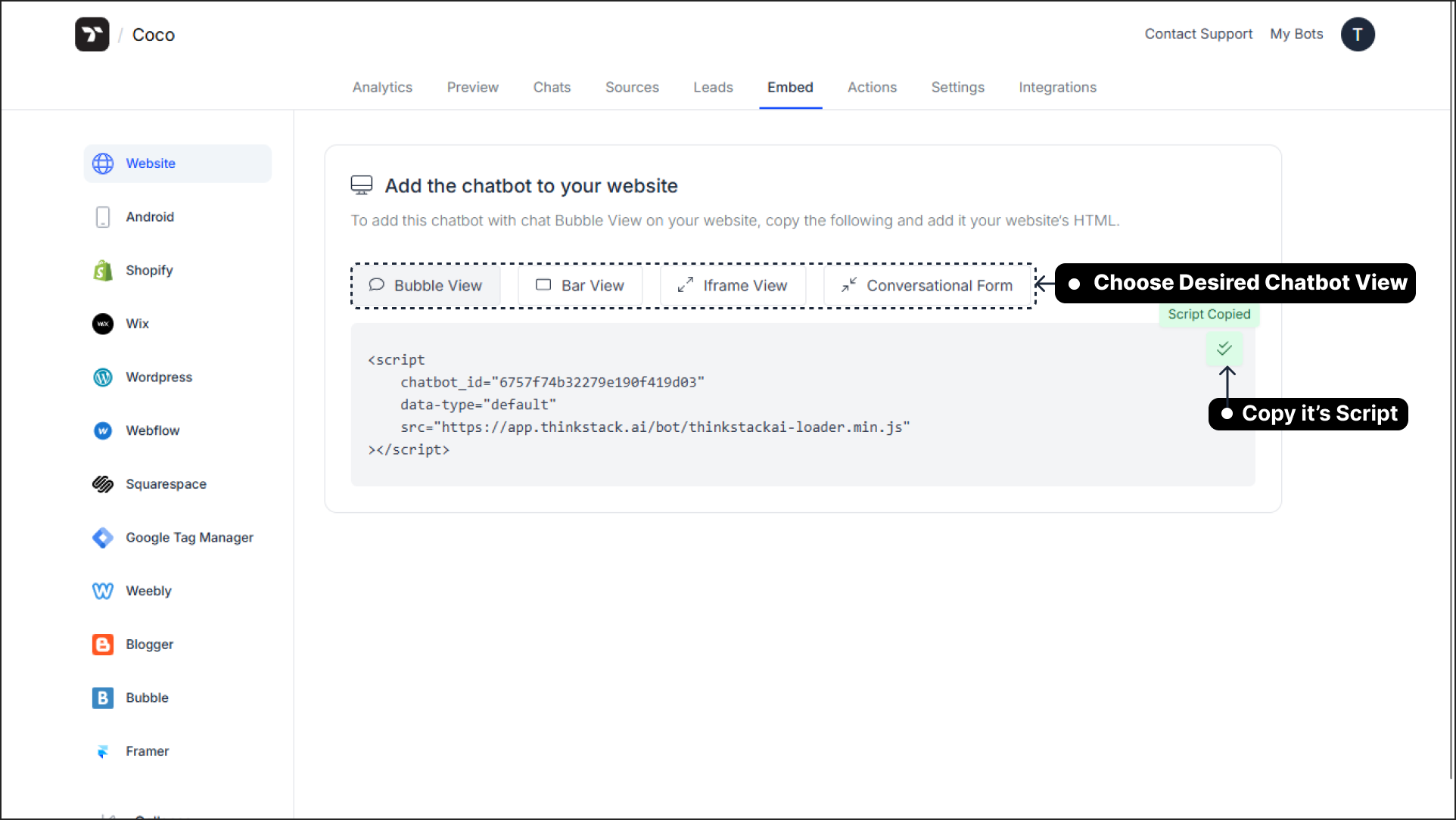
Copy the Script or Iframe Code: If you’ve selected Bubble View or Bar View, copy the provided script; if you’ve selected Iframe View or Conversational Form, copy the provided iframe code, respectively.

Add the Script/Iframe to Your Website Code:
➡️ For Bubble View or Bar View: Paste the script just before the closing </body> tag of your website's HTML to ensure it loads properly.
➡️ For Iframe View or Conversational Form: Paste the iframe code into the specific section of your webpage where you want the chatbot to appear (e.g., within a div or a content block). Ensure the placement aligns with your desired layout and design.
- Deploy the Code: After adding the script or iframe to your website’s code, deploy your updated website to make the chatbot live.
Chatbot Sharing#
Sharing your chatbot using a simple, sharable link allows your users to interact directly through their browser. You can easily distribute this link on social media, emails, or anywhere your users spend their time, making your chatbot accessible to more people.
In your chatbot dashboard, navigate to Embed > Website > Sharable Link Section> Click Share Link button to generate and copy your chatbot's link.
In the share dialog, click Copy Link and paste the copied link into your browser’s address bar to preview it, or share it on social media, via email, or on your website.
info
Advice:
Share this link where your audience is most active. Direct access via the link makes it easy for users to interact with your chatbot.
Conversation Form Sharing#
In your chatbot dashboard, navigate to Embed > Website > Conversation Form, select the desired action (like "Report an Issue"), and click Share Link to generate and copy the form's sharable link.
You can share this link on social media, emails, or anywhere your users frequently interact, helping them easily access the conversation form.
That's a wrap🎉. You have successfully embedded the chatbot on your website.