How to Add the Thinkstack Chatbot to Your Squarespace Store
info
This guide walks you through the steps to easily integrate the Thinkstack chatbot into your Squarespace site and start engaging with your visitors in real time.
Copy the ChatBot Embed Script from Thinkstack Dashboard#
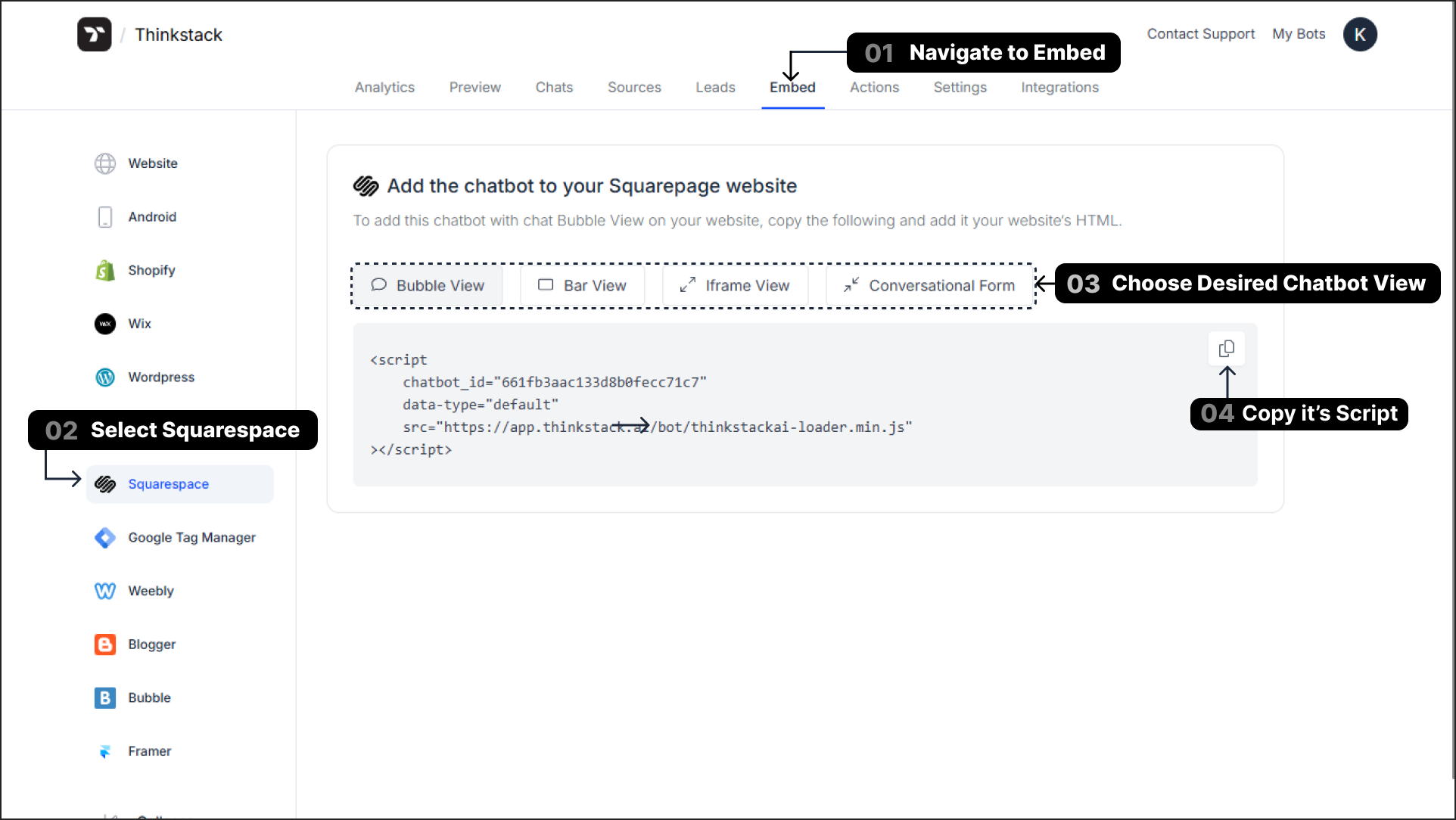
Log in to your Thinkstack account. Navigate to the Embed > Squarespace > Select a Chatbot View and copy it's respective script/iframe code.

Add the Thinkstack Embed Script in Squarespace#
Log in to Squarespace Admin: Go to Squarespace Admin and log in to your account.

Open the Template Editor: Go to the page where you want the chatbot to appear. Click on the “Edit” button to open the template editor.

Add a Code Block: Click on the “Add Block” button where you want to place the chatbot. Choose the “Code Block” option from the available block types.

Paste the Embed Script: Paste the Thinkstack embed script (copied earlier) into the Code Block editor.

Enable Preview Safe Mode: Click the “Preview Safe Mode” button to ensure the code works properly and does not interfere with the site layout.
Save and Refresh#
Click the “Save” button to apply the changes. Refresh your Squarespace site to verify that the Thinkstack chatbot appears and functions correctly.

Test the Chatbot#
Click on the chat bubble to open the chatbot. Test a few sample questions or interactions to ensure the chatbot is working as expected.

That's a wrap🎉 you’ve successfully added the Thinkstack AI chatbot to your Squarespace website. Start connecting with your visitors through real-time, intelligent conversations.